Czy wpisując adres w pasku adresu przeglądarki internetowej, zastanawiałeś się czym tak naprawdę są strony internetowe i jak one działają?
Dziś w „Informatyce dla nieinformatyków” opowiem Wam o działaniu stron i aplikacji WWW, czyli chyba najpopularniejszym zastosowaniu Internetu. Zapraszam!
Co to jest Strona WWW?
Strona WWW to dokument HTML udostępniany w Internecie lub lokalnej sieci komputerowej przez tzw. serwer WWW.
Rozbijmy tą definicję na części pierwsze:
Z poprzednich odcinków wiecie już jak działają sieci komputerowe, takie jak Internet oraz czym jest i jak ogólnie działa serwer. Tak więc zostanie Nam wyjaśnić, czym jest dokument HTML. Jeśli nasuwa Ci się skojarzenie z np. dokumentem Worda, czy PDFem to jesteś blisko!
To pojęcie oznacza po prostu tyle, że treść została opakowana w specjalne znaczniki języka HTML umożliwiające odpowiednie sformatowanie tekstu, zupełnie tak jak robią to popularne edytory tekstu. Sam dokument możecie zobaczyć, klikając np. w tło na dowolnej stronie WWW prawym klawiszem myszy i wybierając opcję „pokaż źródło strony” z menu kontekstowego. Pojawi Wam się rzeczony dokument HTML w postaci w jakiej dociera do Waszej przeglądarki, a ona już odczytując ten kod renderuje, a więc wyświetla w pełni funkcjonalną stronę WWW.
Z czego składa się współczesna Strona WWW?
Nie ważne czy jest to wizytówka małej firmy, czy też poważna aplikacja multimedialna jak YouTube czy Netflix, to, jak juz wspomniałem, strona WWW do Twojego komputera dociera w postaci dokumentu HTML. Celowo mówię dokumentu, a nie pliku, ponieważ większość stron WWW tworzona jest w sposób dynamiczny, ale o tym za chwilę 🙂
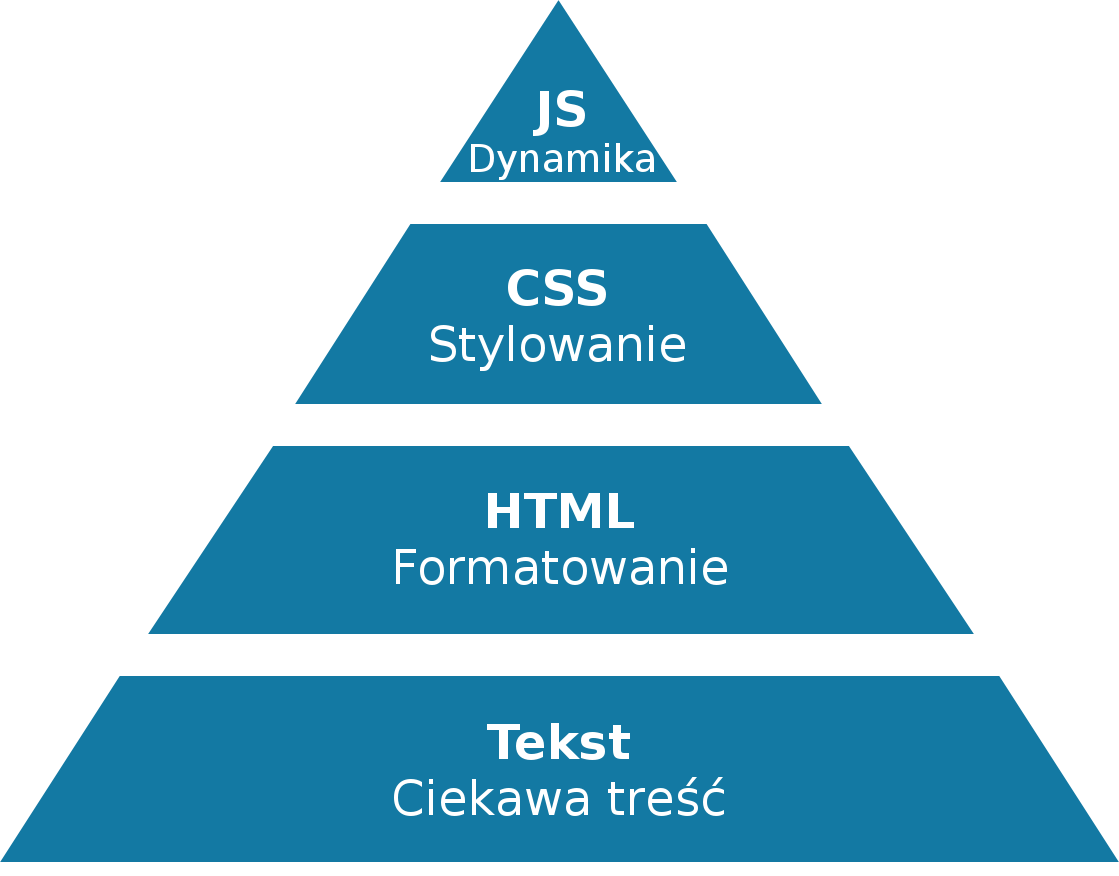
O ile sam kod HTML jest wystarczający by stworzyć stronę WWW, ba a nawet można pokusić się o stwierdzenie, że wystarczy sama treść, bez żadnego znacznika kodu HTML by była prawidłowo wyświetlona przez większość przeglądarek, to jednak współcześnie praktycznie wszystkie strony i aplikacje WWW stosują 3 technologie: HTML, CSS i JavaScript. Razem z treścią tworzą 4 warstwy współczesnej strony WWW:

- treść, a więc suche dane, suchy tekst, jaki chcemy przedstawić na stronie
- HTML, a więc formatowanie treści, podkreślanie, pogrubianie, tworzenie list czy tabel
- CSS, czyli kaskadowe arkusze stylów, służące do opisu samej formy prezentacji i rozmieszczania sformatowanych elementów na ekranie i wprowadzanie prostej dynamiki (np. podświetlanie przycisku gdy najedziemy na niego wskaźnikiem myszki)
- JavaScript a więc język odpowiedzialny za dynamikę stron WWW, zarówno w postaci pojawiania się i przemieszczania elementów, jak i też umożliwiający dynamiczne ładowanie kolejnych elementów, np. najnowszych wpisów bez konieczności odświeżania strony. To dzięki niemu, waszego wall’a na Facebooku nigdy nie da się przewinąć do końca, ponieważ skrzypt w JS zawsze Wam coś nowego załaduje 🙂
Jakie są rodzaje stron internetowych?
Strony WWW można generalnie podzielić na statyczne i dynamiczne. Często w przypadku tych drugich mówimy wtedy o aplikacjach WWW, ale nie uprzedzajmy faktów i najpierw omówmy strony statyczne.
Strony statyczne od stron dynamicznych różnią się przede wszystkim tym, że są dostarczane do odbiorcy dokładnie w takiej formie w jakiej są przechowywane na serwerze WWW.
Strony statyczne mają szereg zalet w postaci:
- wyższe bezpieczeństwo, ponieważ są odporne na większość popularnych ataków na strony internetowe
- wysokiej szybkości ładowania się po stronie klienta, ponieważ strony są „gotowe” do wysłania przez serwer, odbywa się to bez dodatkowych opóźnień
- mogą być cache’owane, czyli ich kopia może być trzymana w pamięci serwerów proxy lub CDN (które to omówię innym razem) co jeszcze dodatkowo przyśpiesza ich czas ładowania
- nie posiadają dodatkowych zależności, takich jak np. bazy danych, czy serwery aplikacji
- koszt hostingu jest znikomy, ponieważ pozwala wykorzystać tzw. Cloud Storage, np. w postaci AWS S3 do hostowania stron, bez konieczności stawiania własnego serwera WWW, lub kupowania dodatkowej usługi
Mają też jedną, acz dość poważną wadę:
- nie są stronami dynamicznymi i wszelka dynamika musi być dodawana oddzielnie.
Strony dynamiczne natomiast są tworzone w czasie rzeczywistym po stronie serwera WWW, lub po stronie serwera aplikacji i dopiero przesyłane do klienta. Pozawala to oczywiście na wręcz nieskończone możliwości personalizacji tego co wyświetla się użytkownikowi i otwiera możliwości tworzenia pełnoprawnych aplikacji internetowych.
Czym strona WWW różni się od aplikacji WWW?
Podział na strony inetnetowe i aplikacje internetowe jest zwykle umowny. Warunkiem koniecznym wydaje się być stosowanie, przynajmniej częściowo, dynamicznie generowanych stron WWW. W uproszczeniu można założyć, że aplikacją internetową, czy tez aplikacją WWW można nazwać taką stronę internetową która realizuje konkretny cel biznesowy i jest niejako zastępnikiem tradycyjnych aplikacji desktopowych.
Przykładami mogą być wszelkiej maści klienty pocztowe, tzw. webmaile, które pozwalają przeglądać zawartość Naszej skrzynki pocztowej poprzez okno przeglądarki czy też sklepy internetowe pozwalające Nam dokonywać zakupów wygodnie z dowolnego miejsca.
Co to jest i czym się różni frontend od backendu?
Strony dynamiczne, jak już wspomniałem, mogą być w całości tworzone po stronie serwera WWW i kod po wygenerowaniu przesyłany jest do odbiorcy w postaci niejako indywidualnie przygotowanego dokumentu HTML, ale ostatnio najczęściej stosuje się podejście niejako hybrydowe, a więc z podziałem na tzw. frontend i backend.
Frontend to inaczej to co widzimy otwierając w Naszej przeglądarce stronę WWW. To cała warstwa prezentacji na którą składa się układ graficzny strony, formatowanie i stylowanie tekstu, oraz często statyczne dane, które nie zmieniają się w zależności od działań użytkownika.
Backend to dla kontrastu to czego nie widzimy gołym okiem, a więc ta część aplikacji internetowej, która odpowiedzialna jest za całą logikę biznesową danej aplikacji oraz pozyskanie (np. z bazy danych) i odpowiednie przygotowanie danych do wyświetlenia na frontendzie.
Takie podejście spotkacie w większości współczesnych aplikacji internetowych ale też i mobilnych. Bo wszakże nic nie stoi na przeszkodzie, by taki backend komunikował się nie tylko z frontendem odpowiedzialnym za prezentację w oknie Waszej przeglądarki, ale również może na przykład obsługiwać frontend realizowany poprzez aplikację mobilną na Waszym telefonie. Wtedy całą logikę aplikacji można ponownie wykorzystać bez konieczności jej przepisywania. Takie podejście jest dużo lepsze ponieważ pozwala na:
- ponowne wykorzystanie raz napisanego kodu
- ułatwia skalowanie tak napisanej aplikacji
- jest poniekąd future-proof, bo pozwala łatwiej dodawać kolejne „frontendy” np. w postaci aplikacji na TV
Podsumowanie
I to już wszystko co przygotowałem dla Was w tej odsłonie Informatyki dla nieinformatyków. Mam nadzieję, że wyjaśniłem czym jest strona WWW, jak dział i jakie są jej rodzaje. Teraz wpisując w pasek adresu będziesz już wiedzieć jak to się dzieje, że za moment na Twoim ekranie pojawia się oczekiwana treść.
Tak jak wspomniałem wcześniej, jeśli czujecie niedosyt po obejrzeniu tego filmu, serdecznie zapraszam do komentowania pod filmem na YouTube. Z miłą chęcią na każdy komentarz odpowiem, lub nakręcę kolejne filmy szczegółowo wyjaśniające daną kwestię!